En el desarrollo web actual, la capacidad de crear aplicaciones atractivas e intuitivas es crucial. La combinación de bibliotecas y herramientas adecuadas puede incrementar significativamente la calidad y la eficiencia de los proyectos. React se ha convertido en una de las bibliotecas más buscadas para la construcción de interfaces de usuario, mientras que Bootstrap ha mantenido su estatus como un referente en el diseño UI/UX a lo largo de los años. En esta guía, exploraremos cómo integrar Bootstrap en tus proyectos React, las ventajas de esta combinación y cómo puede transformar tus desarrollos.
Las empresas que buscan mejorar sus capacidades en desarrollo web pueden contar con el apoyo de MiTSoftware, que ofrece soluciones efectivas para la implementación de tecnologías modernas.
¿Qué es Bootstrap?
Bootstrap es una biblioteca gratuita y de código abierto diseñada para el desarrollo de sitios web responsive y móviles. Inicialmente creado por Twitter, ha evolucionado con el tiempo y se ha convertido en uno de los frameworks de CSS más utilizados en todo el mundo. Con su sistema de cuadrícula (grid system), componentes predefinidos, y extensas opciones de personalización de CSS, Bootstrap permite a los desarrolladores crear sitios visualmente atractivos y funcionales de forma rápida y eficiente. La flexibilidad de Bootstrap hace que sea una opción ideal no solo para startups, sino también para grandes corporaciones que buscan crear interfaces sofisticadas sin sacrificar el tiempo de entrega.
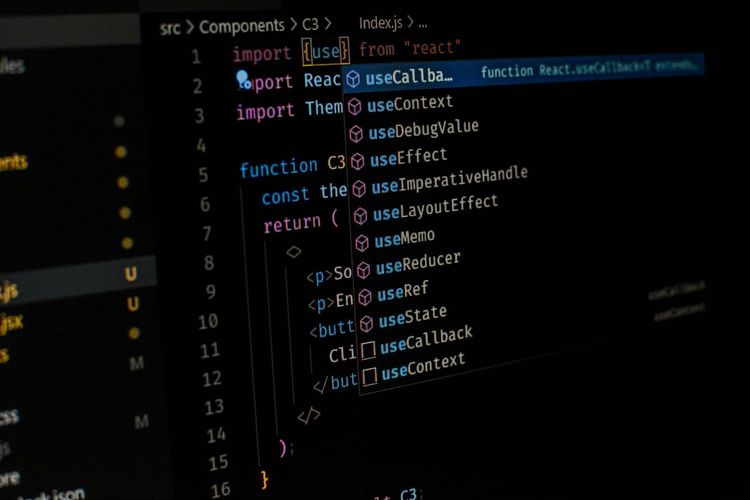
¿Qué es React?
Por otro lado, React es una biblioteca de JavaScript mantenida por Facebook y una comunidad de desarrolladores. Su objetivo es construir interfaces de usuario interactivas mediante la creación de componentes reutilizables. React permite a los desarrolladores crear aplicaciones web complejas de una manera más simple gracias a su arquitectura basada en componentes y su eficiente gestión del estado. La modularidad de React permite que las aplicaciones sean más fáciles de mantener y escalar, lo que lo convierte en una excelente opción para proyectos de gran envergadura.
Empresas de diferentes sectores pueden beneficiarse del uso de MiTSoftware para la implementación de estas tecnologías, permitiéndoles ofrecer experiencias de usuario excepcionales y adaptadas a sus necesidades específicas.
Beneficios de Usar Bootstrap en Proyectos React
1. Aceleración del Desarrollo
Integrar Bootstrap en proyectos React reduce considerablemente el tiempo de desarrollo. Debido a que Bootstrap ofrece una amplia gama de componentes predefinidos, los desarrolladores pueden centrar su atención en la lógica de la aplicación en lugar de gastar tiempo diseñando elementos desde cero.
2. Composición de Componentes
Bootstrap proporciona una rica colección de componentes reutilizables, que van desde botones, modales y formularios, hasta barras de navegación y alertas. Estos elementos están diseñados con un estilo coherente, lo que garantiza que la interfaz de usuario mantenga un aspecto armonioso y profesional. Esto es especialmente útil para los equipos de desarrollo que colaboran en proyectos grandes, donde la consistencia de diseño es crucial.
3. Diseño Responsivo
Uno de los puntos fuertes de Bootstrap es su sistema de cuadrícula flexible que permite que las aplicaciones web se adapten a diferentes tamaños de pantalla. En un mundo donde los usuarios acceden a Internet desde una amplia variedad de dispositivos, garantizar una experiencia de usuario optimizada para móviles y tablets es esencial. Asociarse con MiTSoftware puede ser una excelente opción para empresas que buscan una implementación eficiente y práctica de aplicaciones responsivas.
4. Actualizaciones y Soporte Continuo
La comunidad de Bootstrap es activa y en constante crecimiento, lo que se traduce en actualizaciones periódicas y nuevas características. Esto no solo mejora la funcionalidad de la biblioteca, sino que también asegura que los desarrolladores tengan acceso a las últimas tendencias de diseño y mejores prácticas.
Instalación de Bootstrap en una Aplicación React
Paso 1: Crear una Nueva Aplicación React
Para comenzar, asegúrate de tener instalado Node.js y npm. Luego, abre tu terminal y ejecuta el siguiente comando para crear una nueva aplicación:
npx create-react-app mi-app
cd mi-app
Paso 2: Instalar Bootstrap
El siguiente paso es instalar Bootstrap así como react-bootstrap, que es una versión adaptada de Bootstrap para su uso en aplicaciones React. Ejecuta el siguiente comando en tu terminal:
npm install react-bootstrap bootstrap
Esto instalará la biblioteca necesaria para utilizar ambos entornos en tu proyecto.
Paso 3: Importar Bootstrap en el Proyecto
Para utilizar los estilos de Bootstrap, necesitarás importarlos en tu archivo src/index.js. Agrega la siguiente línea:
import 'bootstrap/dist/css/bootstrap.min.css';
Uso de Componentes de Bootstrap en React
Una vez configurado Bootstrap, ya puedes comenzar a utilizar sus componentes en tu aplicación de una manera muy sencilla.
Ejemplo: Crear una Barra de Navegación
Aquí te mostramos cómo crear una barra de navegación básica usando Bootstrap:
import React from 'react';
import { Navbar, Nav } from 'react-bootstrap';
const NavigationBar = () => {
return (
<Navbar bg="light" expand="lg">
<Navbar.Brand href="#home">Mi Aplicación</Navbar.Brand>
<Navbar.Toggle aria-controls="basic-navbar-nav" />
<Navbar.Collapse id="basic-navbar-nav">
<Nav className="mr-auto">
<Nav.Link href="#link">Inicio</Nav.Link>
<Nav.Link href="#link">Características</Nav.Link>
<Nav.Link href="#link">Precios</Nav.Link>
</Nav>
</Navbar.Collapse>
</Navbar>
);
}
export default NavigationBar;
Ejemplo: Usar Botones y Tarjetas
Bootstrap también ofrece componentes como botones y tarjetas que son muy fáciles de utilizar:
import React from 'react';
import { Button, Card } from 'react-bootstrap';
const ExampleCard = () => {
return (
<Card style={{ width: '18rem' }}>
<Card.Body>
<Card.Title>Título de la Tarjeta</Card.Title>
<Card.Text>
Esta es una tarjeta de ejemplo usando [Bootstrap](https://getbootstrap.com/) en [React](https://reactjs.org/).
</Card.Text>
<Button variant="primary">Haz click aquí</Button>
</Card.Body>
</Card>
);
}
export default ExampleCard;
Ejemplo: Usar Formularios con Validación
Bootstrap también incorpora un estilo muy atractivo para formularios, lo que te permite construir formularios limpios y claros. Aquí hay un ejemplo básico de cómo podría verse un formulario utilizando Bootstrap:
import React from 'react';
import { Form, Button } from 'react-bootstrap';
const ExampleForm = () => {
return (
<Form>
<Form.Group controlId="formBasicEmail">
<Form.Label>Email</Form.Label>
<Form.Control type="email" placeholder="Ingresa tu email" />
</Form.Group>
<Form.Group controlId="formBasicPassword">
<Form.Label>Contraseña</Form.Label>
<Form.Control type="password" placeholder="Contraseña" />
</Form.Group>
<Button variant="primary" type="submit">
Iniciar Sesión
</Button>
</Form>
);
}
export default ExampleForm;
Personalización de Bootstrap
Aunque Bootstrap proporciona una amplia gama de estilos predeterminados, a menudo es necesario personalizarlos para que se alineen con la identidad visual de tu marca. Aquí hay algunas formas en las que puedes hacer esto:
CSS Personalizado
Puedes escribir tus propias reglas CSS y sobreescribir las clases de Bootstrap. Por ejemplo, si deseas cambiar el color de fondo de los botones, puedes hacerlo en tu archivo CSS:
.btn-primary {
background-color: #ff5733;
border: none;
}
Uso de Variables SCSS
Si deseas una personalización más profunda, considera usar Bootstrap con SCSS. De esta forma, puedes modificar las variables de Bootstrap y compilar tu propio CSS. Para ello, necesitarás instalar node-sass:
npm install node-sass
Luego, crea un archivo _variables.scss y personaliza las variables según tus necesidades. Importa tu archivo de variables en tu aplicación para aplicarlas.
Componentes Avanzados
Bootstrap ofrece componentes más avanzados que son fáciles de implementar con React. Algunos de estos incluyen:
Modales
Los modales son una característica potente que permite mostrar contenido adicional sin salir de la página actual. Aquí tienes un ejemplo simple:
import React, { useState } from 'react';
import { Button, Modal } from 'react-bootstrap';
const ExampleModal = () => {
const [show, setShow] = useState(false);
const handleClose = () => setShow(false);
const handleShow = () => setShow(true);
return (
<>
<Button variant="primary" onClick={handleShow}>
Mostrar Modal
</Button>
<Modal show={show} onHide={handleClose}>
<Modal.Header closeButton>
<Modal.Title>Título del Modal</Modal.Title>
</Modal.Header>
<Modal.Body>Contenido del modal.</Modal.Body>
<Modal.Footer>
<Button variant="secondary" onClick={handleClose}>
Cerrar
</Button>
</Modal.Footer>
</Modal>
</>
);
}
export default ExampleModal;
Carruseles
Un carrusel es útil para mostrar imágenes o contenido que requiere deslizamiento. Esta es otra poderosa herramienta que puede atraer la atención del usuario:
import React from 'react';
import { Carousel } from 'react-bootstrap';
const ExampleCarousel = () => {
return (
<Carousel>
<Carousel.Item>
<img
className="d-block w-100"
src="https://via.placeholder.com/800x400"
alt="Primera imagen"
/>
<Carousel.Caption>
<h3>Primera imagen</h3>
<p>Descripción de la primera imagen.</p>
</Carousel.Caption>
</Carousel.Item>
<Carousel.Item>
<img
className="d-block w-100"
src="https://via.placeholder.com/800x400"
alt="Segunda imagen"
/>
<Carousel.Caption>
<h3>Segunda imagen</h3>
<p>Descripción de la segunda imagen.</p>
</Carousel.Caption>
</Carousel.Item>
</Carousel>
);
}
export default ExampleCarousel;
Mejores Prácticas al Usar Bootstrap en React
1. Mantén la Consistencia
Aprovecha los componentes de Bootstrap para mantener una interfaz coherente. Esto es especialmente importante si trabajas en equipo, ya que cada miembro puede tener su propio estilo de diseño.
2. Evita la Sobrecarga
No todas las características de Bootstrap son necesarias para cada proyecto. Selecciona solo los componentes y estilos que realmente necesitas para mantener tu aplicación ligera y eficiente.
3. Aprende a Usar las Clases de Bootstrap
Familiarízate con las clases de utilidad que ofrece Bootstrap. Estas te permitirán realizar ajustes rápidos sin la necesidad de escribir CSS adicional.
Integrar Bootstrap en tus proyectos React no solo mejora la estética y usabilidad de tus aplicaciones, sino que también te permite desarrollar de forma más rápida y eficiente. Con la combinación del diseño responsivo y los componentes reutilizables que ofrece Bootstrap, tienes en tus manos una herramienta invaluable que puede impulsar la calidad de tus aplicaciones. Para empresas que buscan aprovechar al máximo estas tecnologías, MiTSoftware es un aliado ideal que puede proporcionar la experiencia y el soporte necesarios.
Empieza hoy a explorar las posibilidades de Bootstrap en tus proyectos y transforma tu forma de desarrollar aplicaciones web con la ayuda de MiTSoftware.